Mail notification template
This page explains how to write a notification and custom it thanks to the Memority notification template.
This template has been especially built up by marketing experts to be readable and well formatted on any webmail and mail application. It can be used to any kind of notification.

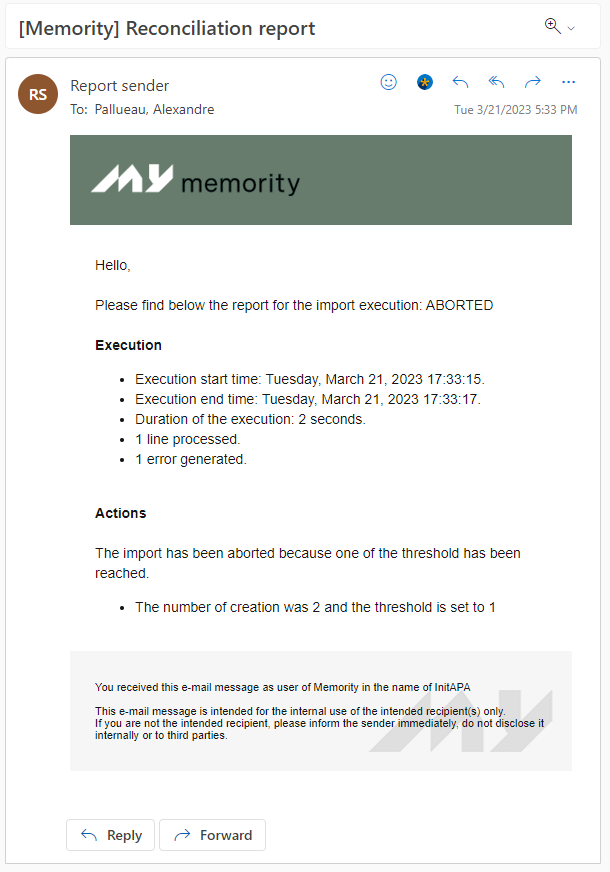
Example of mail notification using Memority template
The notification's template only impact HTML templates.
Text templates are not impacted and can be written without particular rule.
How to use the notification template
Integrate template parts
The notification template used 4 templates defined in presets:
start-common-html-emailTemplate
header-common-html-emailTemplate
footer-common-html-emailTemplate
end-common-html-emailTemplate
These templates must be used in the emailNotificationDefinition like in this example from AIW1-common-enrollment-emailDefinition:
<notify:EmailNotificationDefinition id="AIW1-common-enrollment-emailDefinition" xmlns:notify="http://www.memority.com/toolkit/addons/notify/1_0">
<name>AIW1-common-enrollment-emailDefinition</name>
<eventType>CITADEL_INWEBO_DEVICE_ENROLLMENT_LINK</eventType>
<recipients>
<recipient>identity</recipient>
</recipients>
<sender>system</sender>
<reply>system</reply>
<attachments />
<ccs />
<ccis />
<contents>
<content locale="fr">
<htmlBody><![CDATA[
@@start-common-html-emailTemplate@@
@@header-common-html-emailTemplate@@
@@AIW1-common-enrollment-html-emailTemplate@@
@@footer-common-html-emailTemplate@@
@@end-common-html-emailTemplate@@
]]></htmlBody>
<subject>[{{i18n("tenant.usr.home.title")}}] - Lien d'enrôlement</subject>
<textBody><![CDATA[
@@AIW1-common-enrollment-html-emailTemplate@@
@@footer-common-text-emailTemplate@@
]]></textBody>
</content>
<content locale="en">
<htmlBody><![CDATA[
@@start-common-html-emailTemplate@@
@@header-common-html-emailTemplate@@
@@AIW1-common-enrollment-html-emailTemplate@@
@@footer-common-html-emailTemplate@@
@@end-common-html-emailTemplate@@
]]></htmlBody>
<subject>[{{i18n("tenant.usr.home.title")}}] - Enrollment link</subject>
<textBody><![CDATA[
@@AIW1-common-enrollment-html-emailTemplate@@
@@footer-common-text-emailTemplate@@
]]></textBody>
</content>
</contents>
</notify:EmailNotificationDefinition>Write notification body
The emailTemplate object that you will write to send the notification must respect several rules.
DO
Use table template defined below to insert your body text
Insert your text inside <td> tag
Use <br/> tags to set new line
Use any HTML tag you want
DON'T
Modify CSS attributes
Write outside <td> tag
Use <p> tag
To write your emailTemplate, your can use the following table template:
<!--START TEXT-->
<table role="presentation" width="90%" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td align="left" style="text-decoration:none;font-family:'Inter',arial,helvetica,sans-serif;font-size:14px;line-height: 20px;color:#161616;padding-top:30px;padding-bottom:20px;">
Hello,
<br/>
<br/>Insert text Here
</td>
</tr>
</table>
<!--END TEXT-->The result will be like in this example from AIW1-common-enrollment-html-emailTemplate:
<notify:NotificationTemplate id="AIW1-common-enrollment-html-emailTemplate" xmlns:notify="http://www.memority.com/toolkit/addons/notify/1_0">
<name>AIW1-common-enrollment-html-emailTemplate</name>
<contents>
<content locale="fr"><![CDATA[
<!--START TEXT-->
<table role="presentation" width="90%" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td align="left" style="text-decoration:none;font-family:'Inter',arial,helvetica,sans-serif;font-size:14px;line-height: 20px;color:#161616;padding-top:30px;padding-bottom:20px;">
Bonjour,
<br/>
<br/>Vous avez demandé un lien d'enrôlement dans le cadre du service InitAPA proposé par Memority.
<br/>Démarrer l'enrôlement en cliquant ici: <a href="{{ enrollmentLink }}">{{ enrollmentLink }}</a>.
<br/>
<br/>Pour rappel votre login est {{ OBJECT.email }}
<br/>
<br/>Si vous n'êtes pas à l'origine de cette demande, veuillez ne pas répondre à cet email et contacter immédiatement le support.
</td>
</tr>
</table>
<!--END TEXT-->
]]></content>
<content locale="en"><![CDATA[
<!--START TEXT-->
<table role="presentation" width="90%" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td align="left" style="text-decoration:none;font-family:'Inter',arial,helvetica,sans-serif;font-size:14px;line-height: 20px;color:#161616;padding-top:30px;padding-bottom:20px;">
Hello,
<br/>
<br/>As part of InitAPA service provided by Memority, you requested an enrollment link.
<br/>Start enrollment now by clicking here: <a href="{{ enrollmentLink }}">{{ enrollmentLink }}</a>.
<br/>
<br/>As reminder, your login is {{ OBJECT.email }}
<br/>
<br/>If you are not at the origin of this request, please do not answer this email and contact immediately the helpdesk.
</td>
</tr>
</table>
<!--END TEXT-->
]]></content>
</contents>
<type>SNIPPET</type>
</notify:NotificationTemplate>How to customize the template
Some customization are available in the template to be adapted to client's skin:
Header background color
Header logo
Header background color
To modify the header color background, open emailTemplate header-common-html-emailTemplate and modify 'bgcolor' attribute in <table> (for each language).
<table role="presentation" width="100%" align="center" cellpadding="0" cellspacing="0" border="0" bgcolor="#677c6c">Header logo
Open emailTemplate header-common-html-emailTemplate and :
Modify 'src' attribute in <img> (for each language).
Indicate image size in attribute 'width' and in style 'max-width' in <img> (for each language).
The picture must be a transparent png or have a background with the same color than the one defined in <table>
<img src="@{notificationTemplate.header-common-html-emailTemplate.logos.path}/memority.png" alt="background" width="212" style="width:100%;max-width:212px;"/>