Webauthn Enrollment Widget
Definition
The Webauthn enrollment widget is used to perform a Webauthn registration using a compatible authenticator (such as Windows Hello, FIDO usb stick, etc.).
It is a standalone widget that requires a host feature of type "self" or an object feature where the object is the current subject.
Typically used in a UI_FOR_OBJECT feature of type "self".
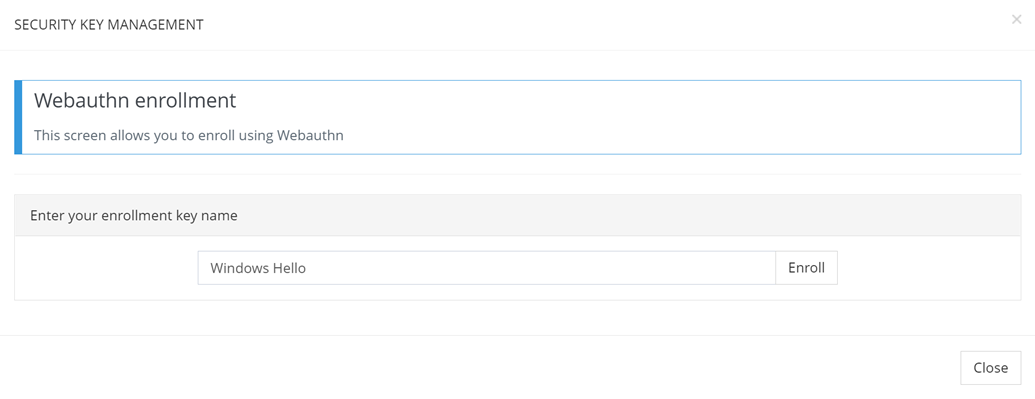
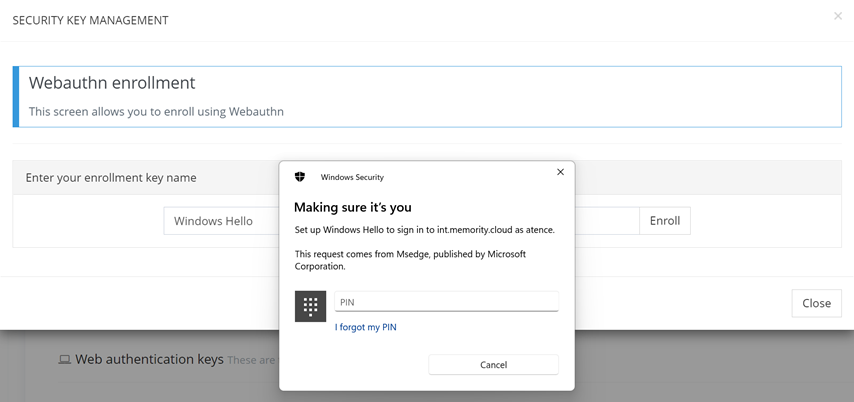
The user is presented with a screen that invites him to register a name for his key pair. Upon registering a name, a button will allow him to enroll the device. The browser native handling of Webauthn will trigger multiple popups that allows him to generate the public/private key pair.


Configuration
Tenant properties
The widget performs the enrollment by loading a JavaScript from the Credential Gateway Service (CGW). This script communicates with the CGW to register the keys and provide the success/failure response.
Tenant properties (not settings) are used to indicate the origin on where to fetch this JavaScript:
Property name | Type | Description |
|---|---|---|
citadel.bum.cgw.tenants.<tenant>.frontendBaseUrl |
| The base url of the CGW frontend service. |
Widget properties
Properties
Property name | Type | Description | Values (default value in bold) |
|---|---|---|---|
authenticatorType |
| Used to specify the authenticators type that will be prompted for the enrollment. | DEFAULT: No specific authenticators restriction, the user's system is free to propose options such as Windows Hello or FIDO USB keys in any order. PLATFORM: Restrict the authenticators to platform tied mechanisms, such as Windows Hello on Windows station. CROSS_PLATFORM: Restrict the authenticators to cross-platform devices, such as portable FIDO stick (like Yubikey). |
Example
<widget id="webauthn-enrollment-widget" xsi:type="ctdbum:WebauthnEnrollmentWidgetType">
<hidden>false</hidden>
<displayOptions>
<modalSize>SM</modalSize>
</displayOptions>
<config>
<authenticatorType>DEFAULT</authenticatorType>
<bordered>false</bordered>
<title>true</title>
</config>
</widget>I18N
User display name
The user display name is configured using an i18n key convention: tenant.feature.webauthn.userDisplayName.label.
This key can reference the current user available attributes (ex: "{ object__firstName } { object__lastName }".
This translated value is submitted as part of the enrollment to the CGW and displayed to the user on the login page.
