Definition Configuring a View in a Feature allows to define how the Feature will appear on the Screen.
View corresponds to a tab in the feature:
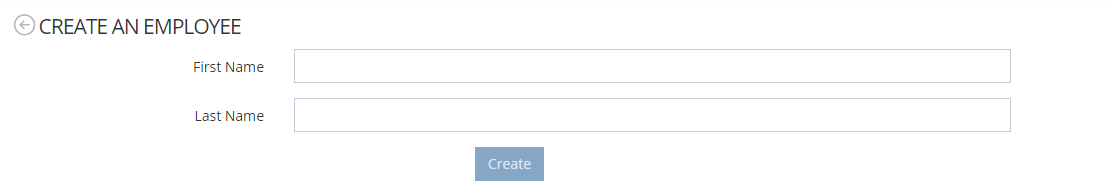
If only one View is configured, then a single page will be displayed.
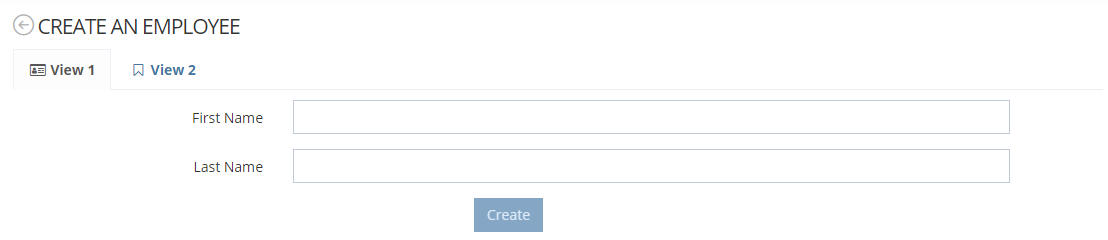
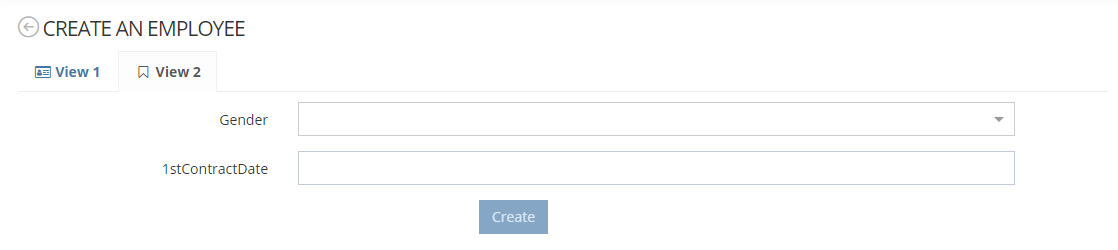
If several Views are configured then there will be one tab displayed per configured View.
Configuration Properties Property name
Type
Mandatory
Description
id
String
YES
The id is the unique identifier of each View.
description
String
NO
Used to describe the View that will be configured. It is possible to modify this property after the creation of the Feature.
icon
String
NO
Allows to configure an icon on each View (https://fontawesome.com/v4.7.0/icons/ )
displayCondition
Boolean
NO
Allows to display or not the View according to the configured script.
sections
-
NO
A View is composed of Section(s).
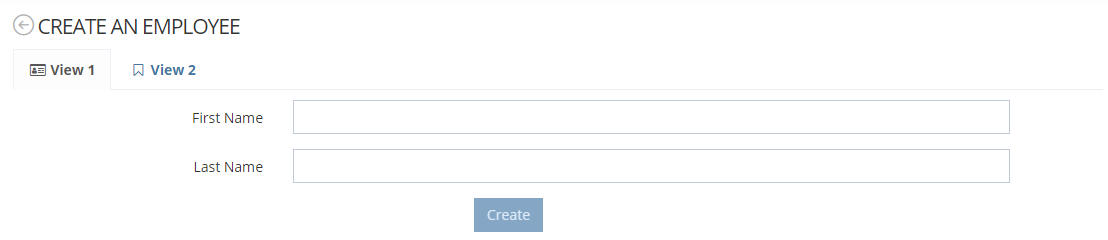
Example One view
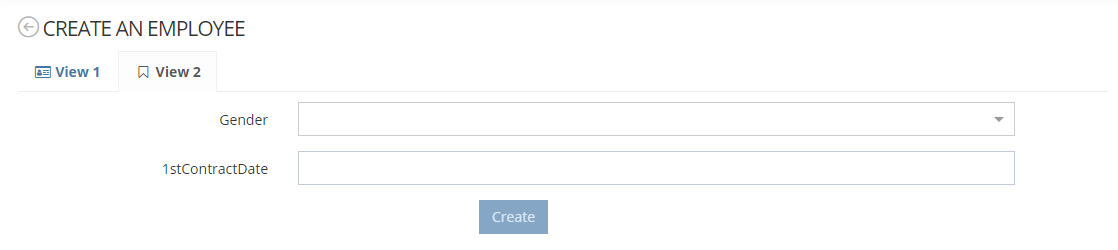
Two views (with display condition)
CODE
<screen>
<views>
<view id="view-1">
<description>test-view-1</description>
<sections>
</sections>
</view>
</views>
</screen>
CODE
<screen>
<views>
<view id="view-1">
<description>test-view-1</description>
<icon>fa fa-id-card-o</icon>
<sections></sections>
</view>
</views>
<view id="view-2">
<description>Display information on the user</description>
<icon>fa fa-bookmark-o</icon>
<displayCondition type="CONDITION" category="FEATURE" engineType="GROOVY">
<spec><![CDATA[
if (OBJECT.type = "Employee" AND OBJECT.status="ACTIVE" AND OBJECT.enabled) {
return true
}
else {
return false
}
]]></spec>
</displayCondition>
<sections></sections>
</view>
</views>
</screen>
Read Next
Sections A section groups related elements inside a View
Widgets Widgets are used (and mandatory) in the configuration of Features to display/edit information about Attributes or manage Memority Portal functionalities.