Role Assignment Widget
Definition
The Role Assignment Widget allows to assign one ore several Roles to an Identity.
This Widget is divided into two parts in order to:
search for Roles
assign Role(s) to an Identity
Tips
To access the Role Assignment Widget, you must configure the Widget on a Feature with an object kind set to IDENTITY.
To optimize the widget use, the best ways are to configure it in a dedicated Feature of type UI_FOR_OBJECT or in Widget To Open (avoid search Feature).
When a Role Assignment Widget is displayed and an excerpt is configured (for the type of the Object Reference displayed) the excerpt is displayed as configured; otherwise the ID of the Object is displayed.
Use
Description | Examples |
|---|---|
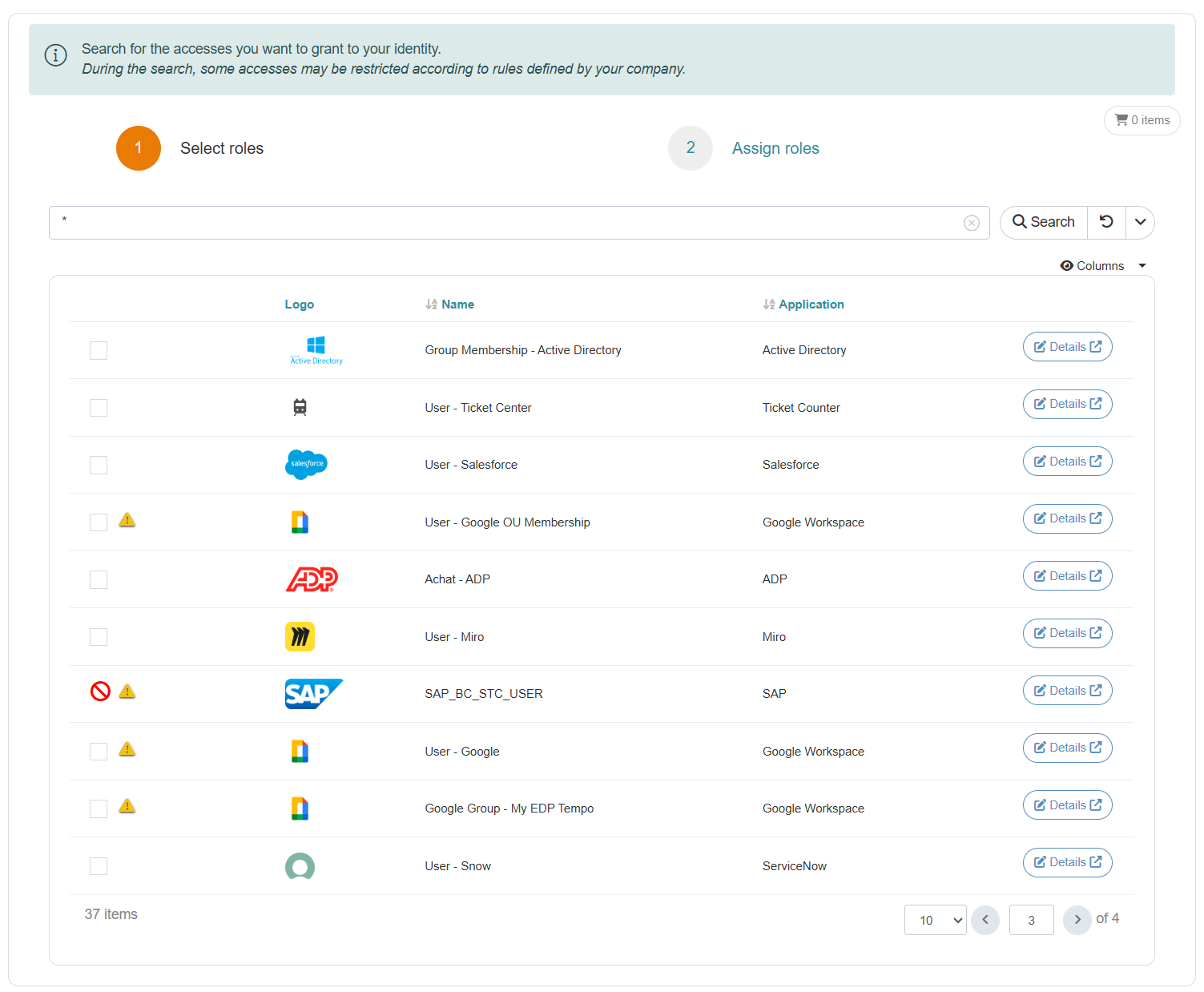
Role Selection : a search form allows to customize how the user will be able to search for Roles. A consistent list is displayed and the user can select Roles by clicking on the checkboxes next to each line. Translations The label "Select roles" can be configured with this I18N key: "tenant.ui.component.role-assignment.select-roles.label" Controls
Click on the Continue button to access the assign part. |  |
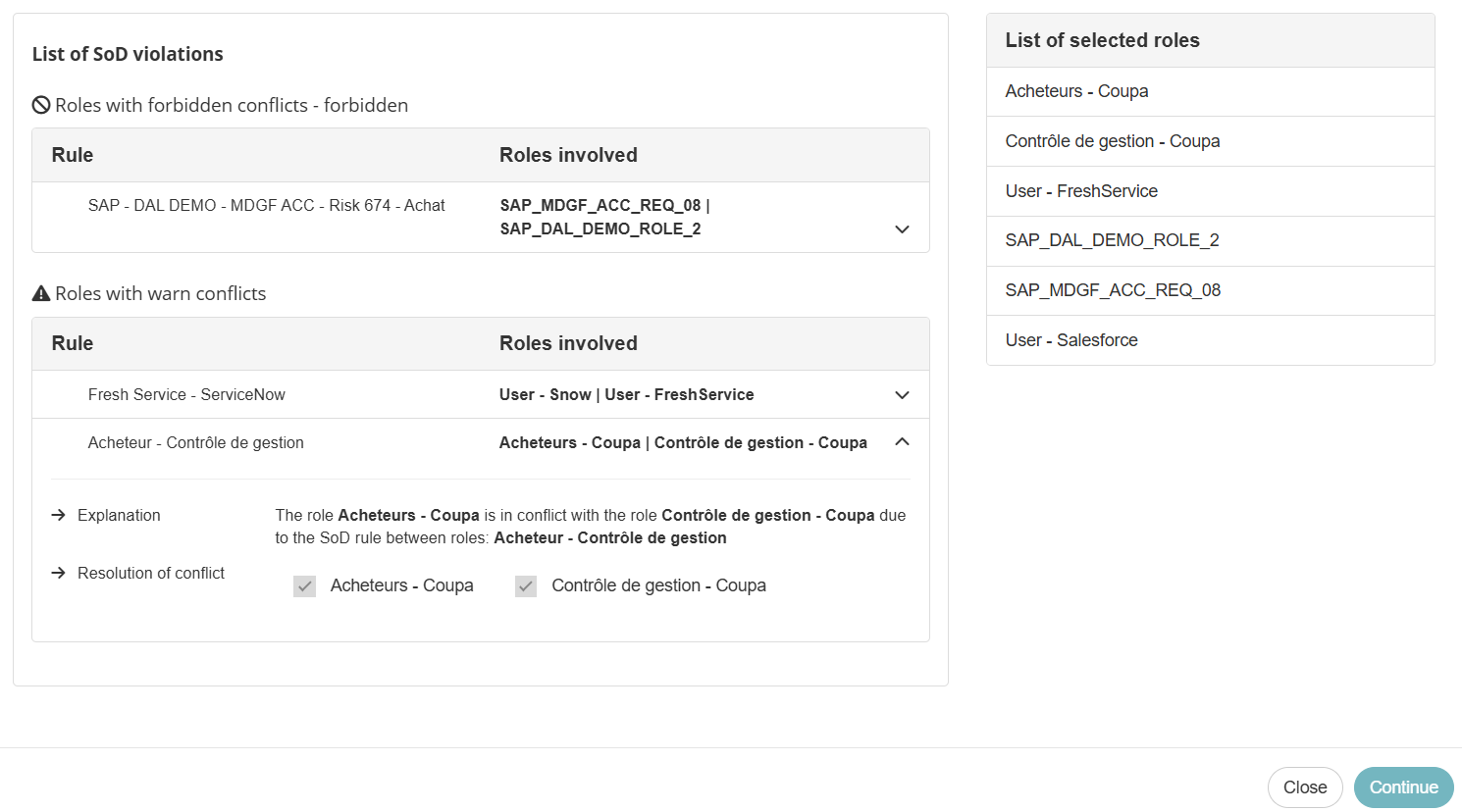
In the specific case of roles concerned by a SoD rule, after the click on the button a pop-up is displayed reminding the user of the SOD rules that are being applied. For each rule, the user has the option to deselect one or several of the affected role.
|  |
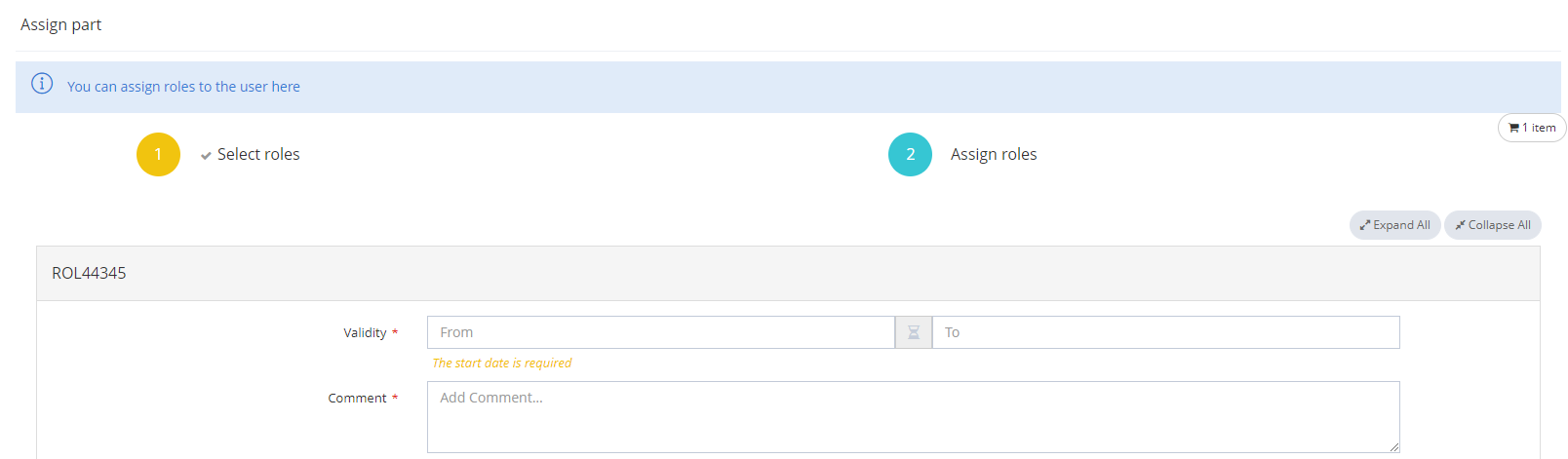
Assign roles : this part allows to assign the selected Role(s) to the Identity. Display & Navigation
Translations The label "Assign roles" can be configured with this I18N key: "tenant.ui.component.role-assignment.assign-roles.label" Each dimension can be translated with these I18N keys:
The role identifier can be translated in the role assignment box with this I18N key: Validation
|  |
Cart icon
The cart button is disabled if the cart is empty.
When a user chooses role(s) by clicking on checkboxes next to it, the cart icon will be updated with the number of selected Role(s).
The user can click on the "cart icon" button to display the selected Role(s).
The user can modify the selected Roles in the cart by clicking on the checkboxes and validate by clicking on the "Apply changes" button.
Validity dates
Validity dates can be:
optional if no rule is configured on it.
mandatory, pre-filled and/or subjected to validation if any rules have been configured on the concerned Role Type. An asterisk is displayed next to the field and a message is displayed below the validity date in orange and italic.
You cannot choose validity dates before today's date.
The validity dates have an impact on the Role Assignment.
When you adding an end date, the Role will be removed from the Identity one day after the chosen date.
The real date of deletion of the Role is visible when the mouse passes over the end date on the Role dashboard.
The goal is to delete the Role at the end of the last authorized day.
Start date | End date | Status | Impact |
|---|---|---|---|
Not valued | Not valued | ASSIGNED | The Role is assigned directly. |
Not valued | Valued (in the future) | ASSIGNED | The Role is assigned directly. The Role will be deleted when:
|
Valued (in the future) | Not valued | DELAYED | The Role is not assigned because the start date has not passed. The Role will be assigned when:
The Role will never be deleted. |
Valued (in the future) | Valued (in the future) | DELAYED | The Role is not assigned because the start date has not passed. The Role will be assigned when:
The Role will be deleted when:
|
Comment
Comment can be:
optional if no rule is configured on it.
mandatory or subjected to validation if any rules have been configured on the concerned Role Type.
If the comment is mandatory, the field is displayed under the validity date and an asterisk is displayed too.
If the comment may become mandatory based on a condition, a comment icon is displayed and a pop-up opens. The comment icon becomes:
green when the comment has been added and if the comment respected an optional configured rule.
red when the comment does not respect the configured rule.
Configuration
Properties
Property name | Type | Mandatory | Description | Values (default value in blod) |
bordered |
| NO | Allows to display a border around the Widget. | true, false |
title |
| NO | Allows to define a title and a subtitle. Title and subtitle are defined in the following i18n keys:
| true, false |
| NO | Allows to configure the assignment properties | - | |
YES | Allows to limit the search results. | - | ||
search | - | YES | Same configuration as for a SearchWidget. <rowClickActions> and <allowExport> tags are not applicable for this Widget. | - |
Assignment Properties
Properties name | Type | Mandatory | Description | Values (default value in bold) |
|---|---|---|---|---|
fields |
| NO | Allows you to configure field editors to be displayed (see Field Editors) These fields will be accessible when evaluating Role Request Policies and in workflows | - |
